使用切换按钮 (Toggle Button) 节点
切换按钮 (Toggle Button) 节点可用于通过具有多个切换状态的按钮创建交互。请参阅创建具有两个状态的切换按钮和创建具有两个以上状态的切换按钮。
使用3D 切换按钮 (Toggle button 3D) 创建一个 3D 切换按钮,并使用2D 切换按钮 (Toggle button 2D) 创建一个 2D 切换按钮。创建切换按钮 (Toggle Button) 节点之后,您必须为其添加另一个节点,以便为切换按钮创建可视呈现。
当您创建 切换按钮 (Toggle Button) 节点时,Kanzi 默认会为节点添加 切换按钮: 打开 (Toggle Button: Toggled On) 和切换按钮: 关闭 (Toggle Button: Toggled Off) 触发器。当一个切换按钮 (Toggle Button) 节点有焦点时,接收来自键盘按键 Space、Enter 和数字键盘Enter 的点击输入。使用脚本函数来获取和设置当前在工程中具有焦点的节点。请参阅脚本参考和使用触发器。
例如,要显示切换按钮打开和关闭状态之间的差异,您可以:
- 切换切换按钮可视呈现的材质或颜色。
- 附加切换按钮的两个不同的可视呈现,并切换它们的可见性。
- 附加切换按钮的两个不同的可视呈现,并通过动画化它们的混合强度 (Blend Intensity) 属性值在这两个可视呈现之间进行迁移。
要了解如何创建切换按钮,请完成切换按钮教程。请参阅教程:创建切换按钮。
创建具有两个状态的切换按钮
要创建具有两个状态的切换按钮:
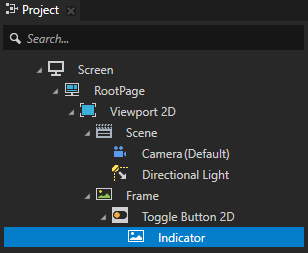
- 在工程 (Project) 中按下 Alt 并右键点击要在其中创建切换按钮的那个节点,然后选择3D 切换按钮 (Toggle button 3D) 或2D 切换按钮 (Toggle button 2D)。
请注意,只能在 3D 节点内创建 3D 节点,只能在 2D 节点内创建 2D 节点。

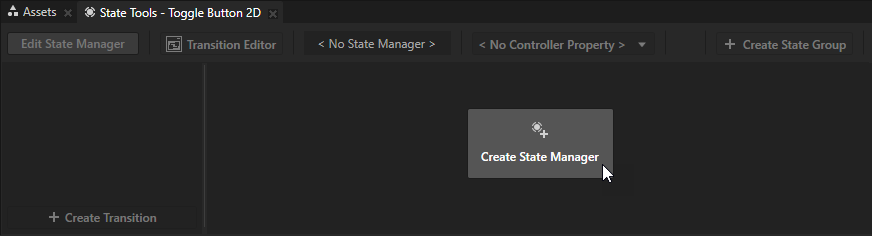
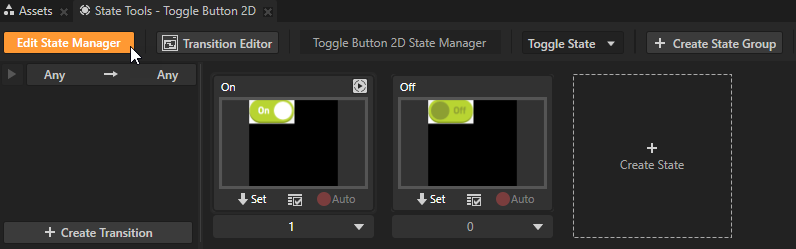
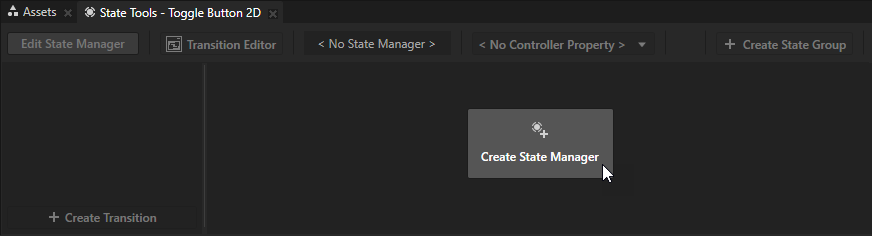
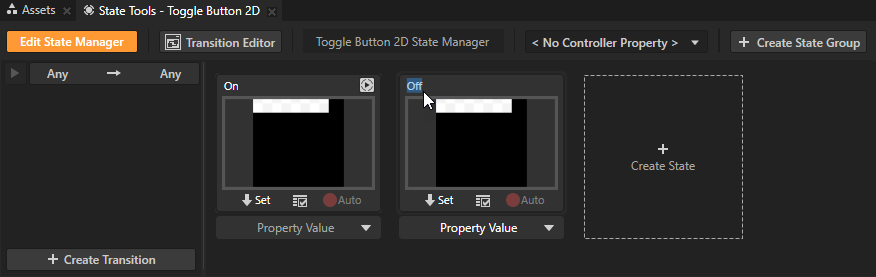
- 在工程 (Project) 中,选择切换按钮 (Toggle Button) 节点,并在状态工具 (State Tools) 中点击创建状态机 (Create State Manager) 以便在切换按钮 (Toggle Button) 节点中创建一个状态机。

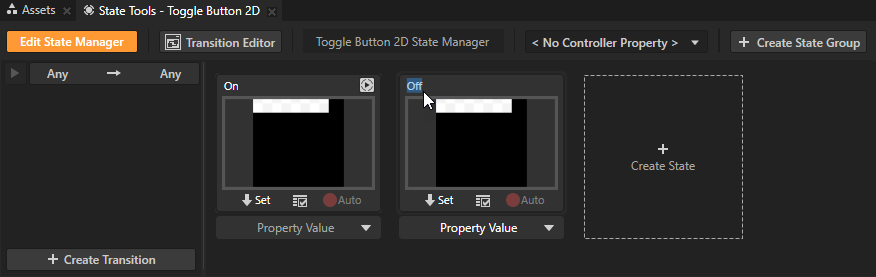
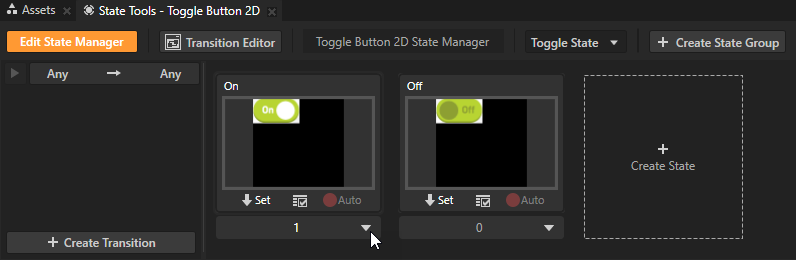
- 在状态工具 (State Tools) 中点击两次创建状态 (Create State) 创建两个状态,双击每个状态的名称,然后重命名状态。
例如,将一个状态命名为 On,另一个命名为 Off。
On 状态定义切换按钮打开时应用程序的状态,Off 状态按钮定义切换按钮关闭时应用程序的状态。

- 在工程 (Project) 中,为切换按钮 (Toggle Button) 节点创建一个可视形状,并设置当它处于 On 状态时的外观。
例如,如果创建了2D 切换按钮 (Toggle button 2D) 节点,请为节点添加一个用作切换按钮打开和关闭状态指示器的 图像 (Image) 节点。

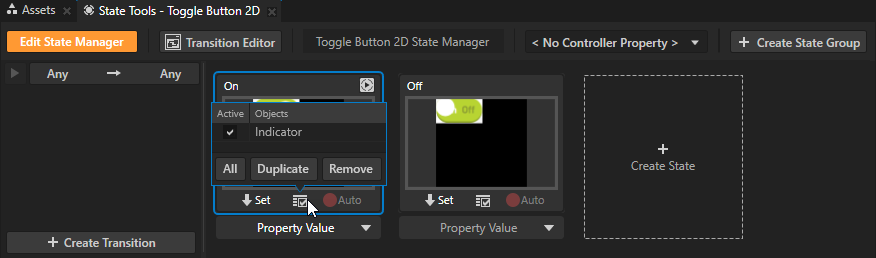
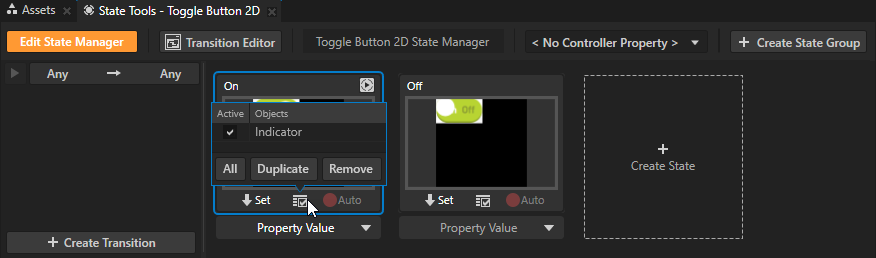
- 将指示器放在预览 (Preview) 中,并在状态工具 (State Tools) 中点击On 状态上方的
 ,以便将当前外观保存到状态中。
,以便将当前外观保存到状态中。

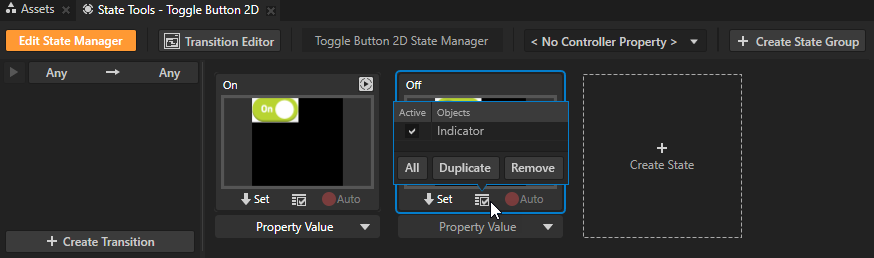
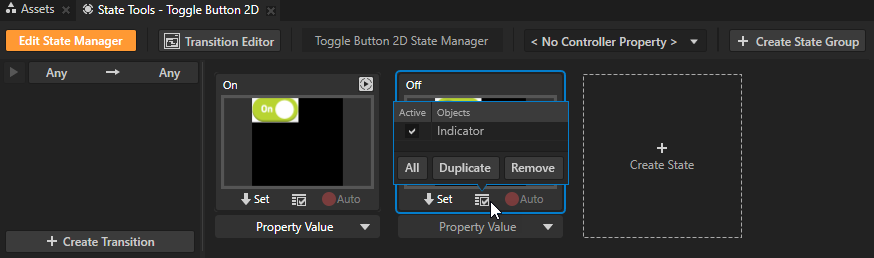
- 重复上述两步,以便为切换按钮创建Off 状态。

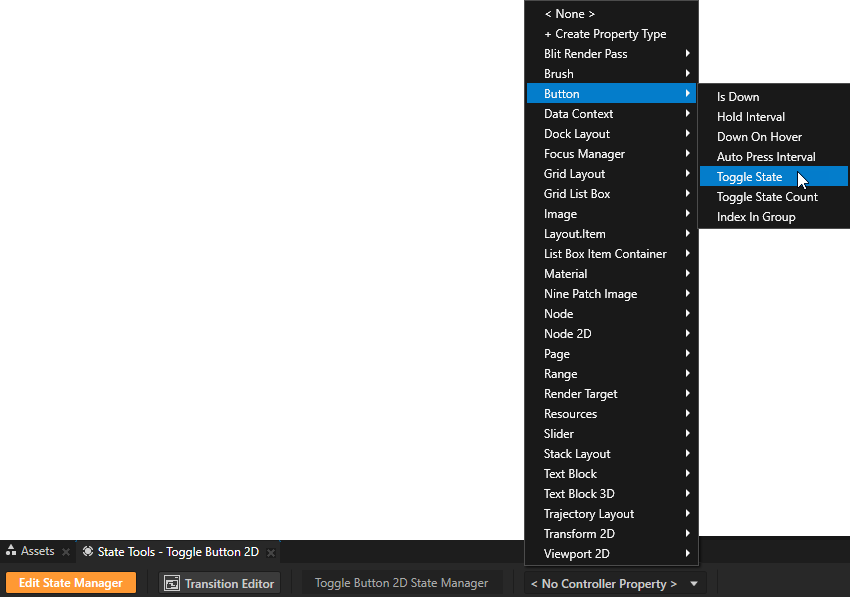
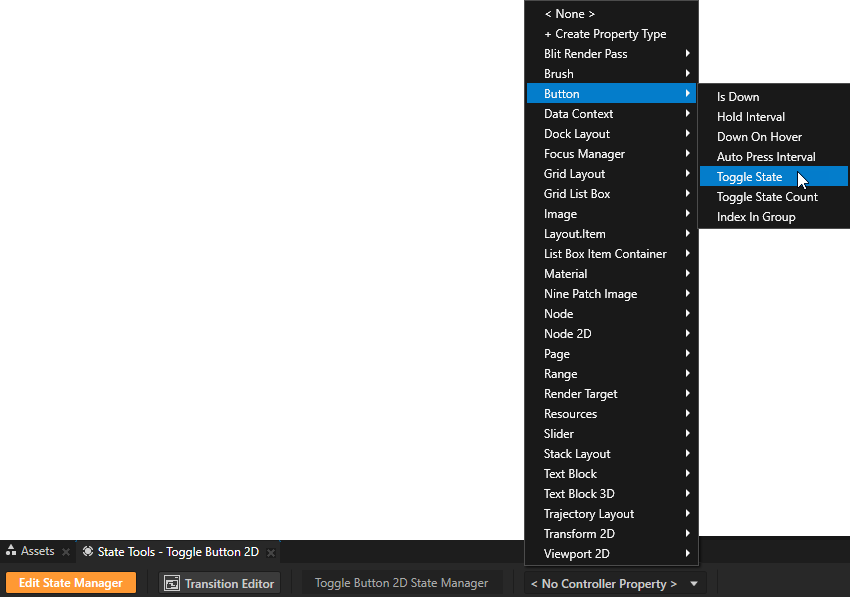
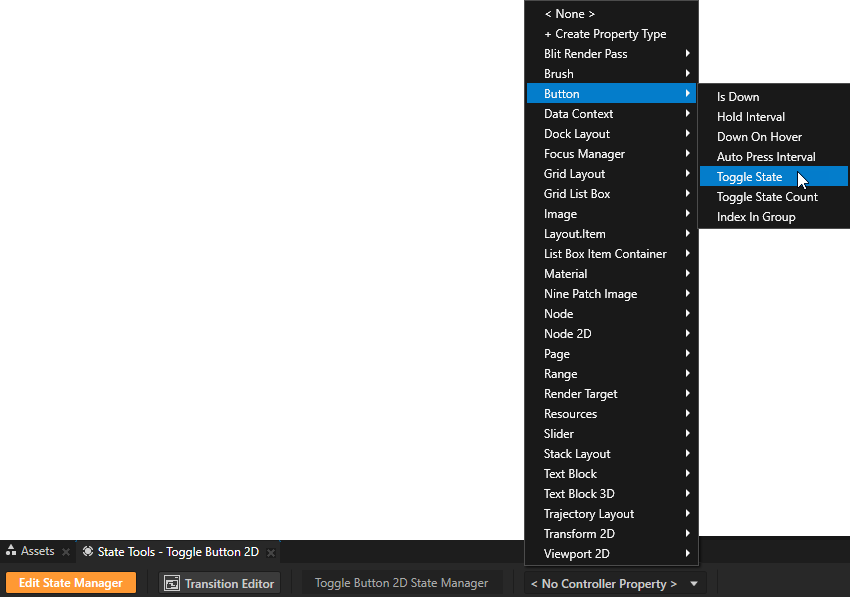
- 在状态工具 (State Tools) 中点击<No Controller Property> 下拉菜单并选择按钮 (Button) > 切换状态 (Toggle State)属性。
在状态机中,您为控制器属性 (Controller Property) 选择的属性值定义状态组中的各个状态处于活动状态时的条件。

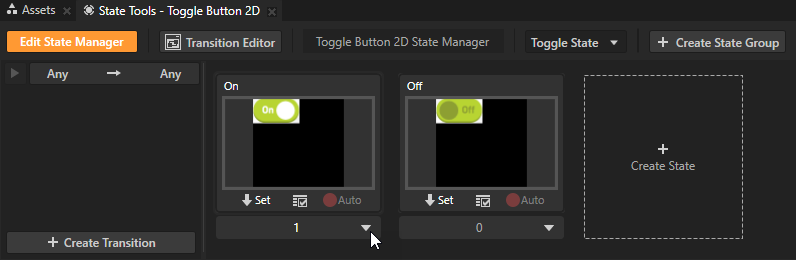
- 在状态工具 (State Tools) 中,为每个状态设置控制器属性的值。对于On 状态,将该值设为 1。对于Off 状态,仍将该值设为 0。

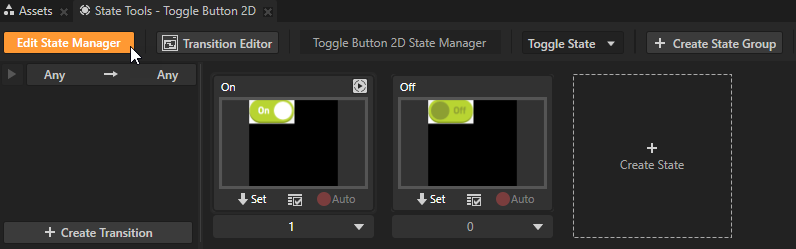
- 在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools)。

- 在预览 (Preview) 中,当点击切换按钮的可视呈现时,将在您创建的状态之间切换,切换按钮的外观也会发生变化。
创建具有两个以上状态的切换按钮
要创建具有两个以上状态的切换按钮:
- 在工程 (Project) 中按下 Alt 并右键点击要在其中创建切换按钮的那个节点,然后选择3D 切换按钮 (Toggle button 3D) 或2D 切换按钮 (Toggle button 2D)。
请注意,只能在 3D 节点内创建 3D 节点,只能在 2D 节点内创建 2D 节点。
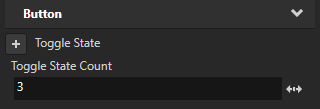
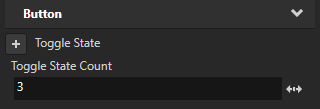
- 在工程 (Project) 中,选择切换按钮 (Toggle Button) 节点,然后在属性 (Properties) 中添加切换状态计数 (Toggle State Count) 属性并将其设置为您希望切换按钮具有的任意数量的切换状态。
例如,要创建具有三个状态的切换按钮,请将切换状态计数 (Toggle State Count) 属性设置为 3。

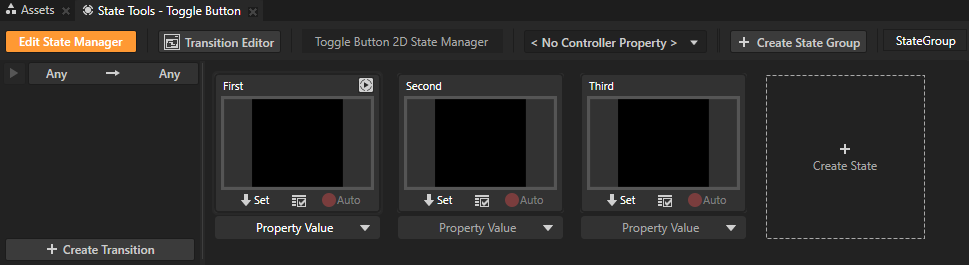
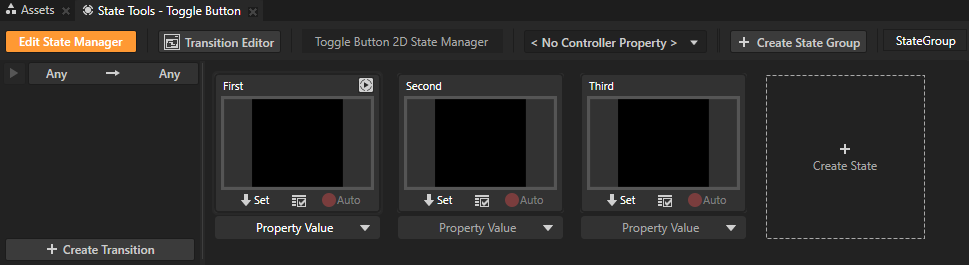
- 在工程 (Project) 中,选择切换按钮 (Toggle Button) 节点,并在状态工具 (State Tools) 中点击创建状态机 (Create State Manager) 以便在切换按钮 (Toggle Button) 节点中创建一个状态机。
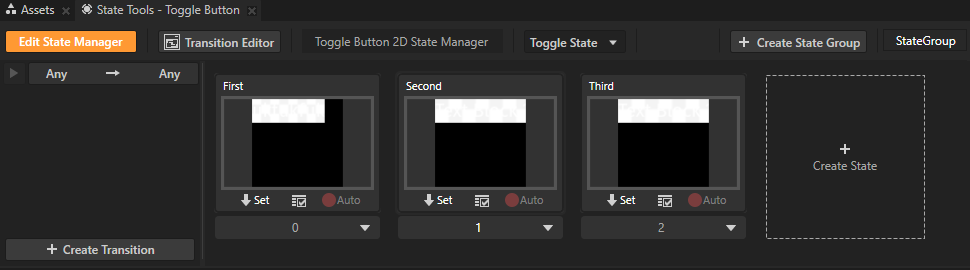
- 在状态工具 (State Tools) 中,根据您希望创建的状态数量多次点击
 ,然后双击每个状态的名称并重命名状态。
,然后双击每个状态的名称并重命名状态。
例如,如果正在创建具有三个状态的切换按钮,请将第一个状态命名为 First、将第二个状态命名为 Second 并将第三个状态命名为 Third。每个状态定义了您的应用程序在切换按钮处于该状态时所处的状态。

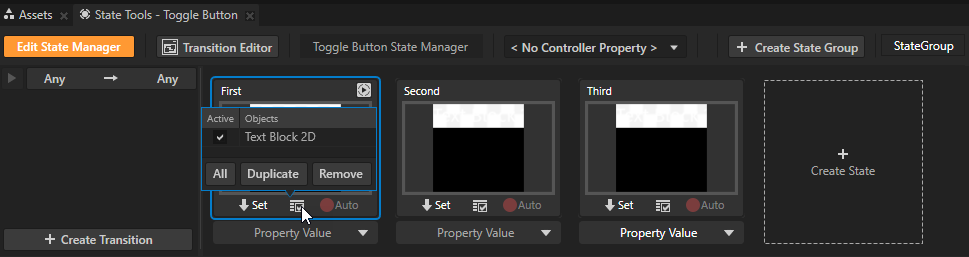
- 在工程 (Project) 中,为切换按钮 (Toggle Button) 节点创建可视形状,并设置当它处于第一个状态时的外观。
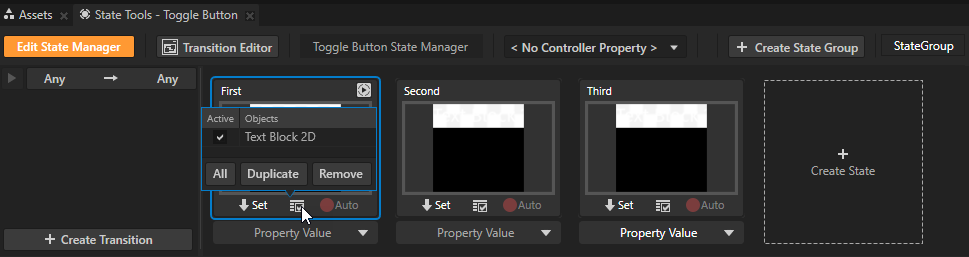
例如,如果创建了 3D 切换按钮,请添加3D 文本块 (Text Block 3D) 并将 文本 (Text) 属性设置为First。
- 在状态工具 (State Tools) 中点击First 状态上方的
 ,以便将当前外观保存到状态中。
,以便将当前外观保存到状态中。

- 根据切换按钮具有的状态数量,将上述两步重复任意次。对于每个状态,为文本 (Text) 属性设置不同的值,并将值保存到不同的状态中。
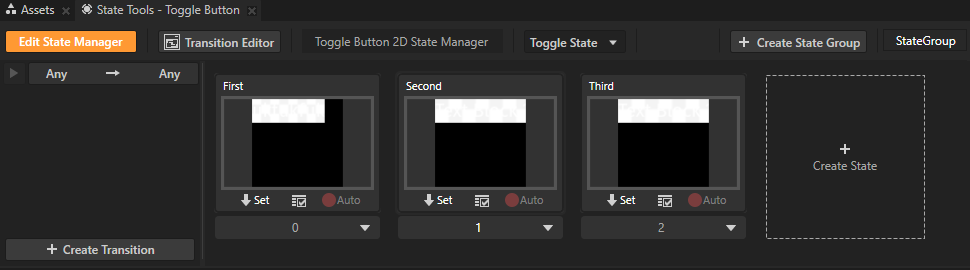
- 在状态工具 (State Tools) 中点击<No Controller Property> 下拉菜单并选择按钮 (Button) > 切换状态 (Toggle State)属性。
在状态机中,您为控制器属性 (Controller Property) 选择的属性值定义状态组中的各个状态处于活动状态时的条件。

- 在状态工具 (State Tools) 中,为每个状态设置控制器属性的值。
例如,对于具有三个状态的切换按钮,将第一个状态的值设置为 0,将第二个状态的值设置为 1,将第三个状态的值设置为 2。

- 在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools)。
- 在预览 (Preview) 中,当点击切换按钮的可视呈现时,将在您创建的状态之间切换,切换按钮的外观也会发生变化。
设置 2D 切换按钮 (Toggle button 2D) 节点的外观
要设置 2D 节点的外观:
在 API 中使用 3D 切换按钮 (Toggle button 3D) 节点
有关详细信息,请参阅 API reference中的 ToggleButton3D 类。
在 API 中使用 2D 切换按钮 (Toggle button 2D) 节点
有关详细信息,请参阅 API reference中的 ToggleButton2D 类。
切换按钮 (Toggle Button)属性类型和消息
要查看 切换按钮 (Toggle Button) 节点可用属性类型和消息的完整列表,请参阅 Toggle button 2D 和 Toggle button 3D。
另请参阅
教程:创建切换按钮
使用切换按钮组 (Toggle Button Group) 节点
使用按钮 (Button) 节点
按钮

打开导航




 ,以便将当前外观保存到状态中。
,以便将当前外观保存到状态中。





 ,然后双击每个状态的名称并重命名状态。
,然后双击每个状态的名称并重命名状态。